LayoutAssetGalleryとLayout
ComponentBuilder で USD アセットの作り方を紹介しましたが、
Houdini19 では、作ったアセットを配置する(レイアウトする)きのうも大幅に強化されていたので
そのあたりを紹介しようと思います。
Layout¶
18.5 では、USD アセットのレイアウトを使用とした場合
Stage に対してオブジェクトを 1 つずつ読み込んで配置するしかありませんでした。
PointInstancer なども SOLARISでInstancerを使う(1) 配置編が、SOP で Point を作成してから SOLARIS 上で
ノードを作るなど、なかなか直感的ではありませんでした。
ですが、Houdini19 で新しく追加された Layout ノードと、LayoutAssetGallery を使用すると
かなり直感的にインスタンスの配置ができるようになっています。
使ってみる¶
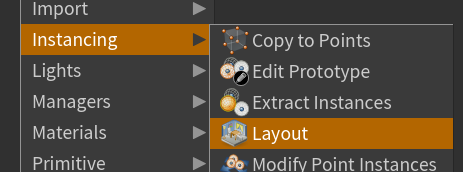
まず、SOLARIS の Stage で、Layout ノードを作成します。
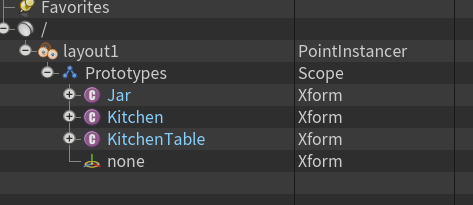
Layout ノードを作ると、PointInstancer ノードが作成できました。
次に、Layout ノードにインスタンス配置したいアセットを読み込みます。
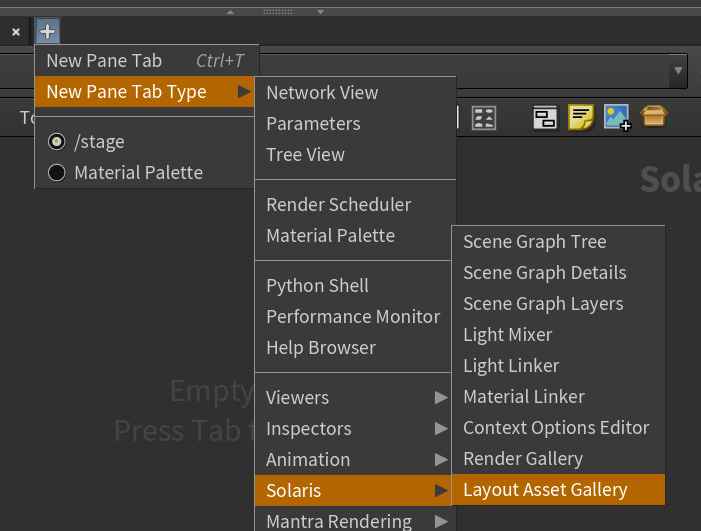
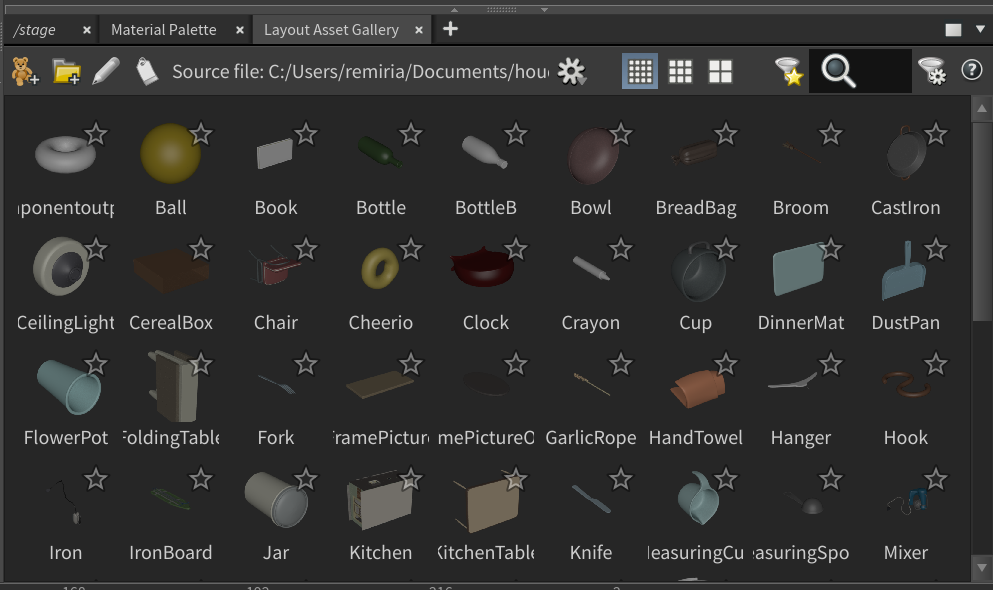
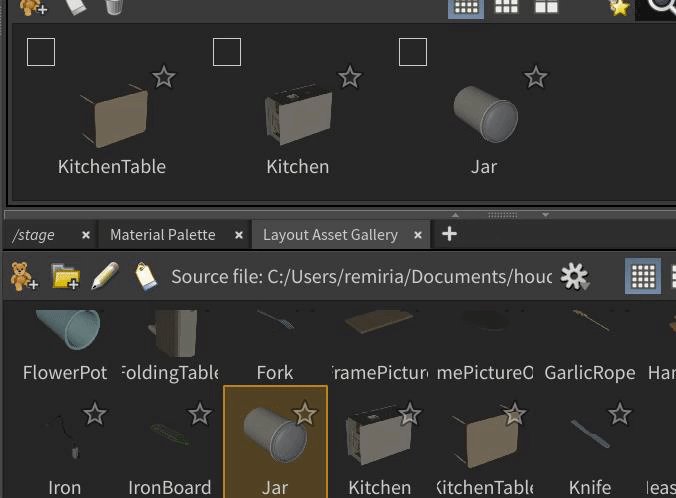
NewPaneTabType から Solaris > LayoutAssetGallery を開きます。
デフォルトだと何も入っていないので、
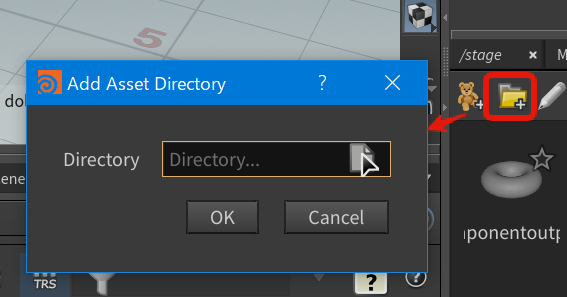
フォルダマークから、アセットのディレクトリを指定して
USD アセットを登録します。
今回は、Kitchen_set の assets フォルダを指定します。
OK を押すと、サムネが自動で作成されます(そこそこ時間がかかる)
終わると、このようにアセットの登録ができました。
メモ
Kitchen_set は Zup だけど、SOLARIS は Yup のようなのでサムネがおかしなことになった...
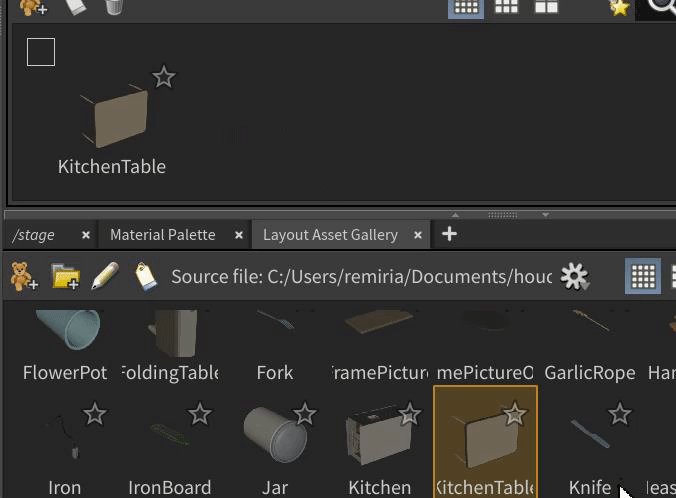
Tab を Brush にして、
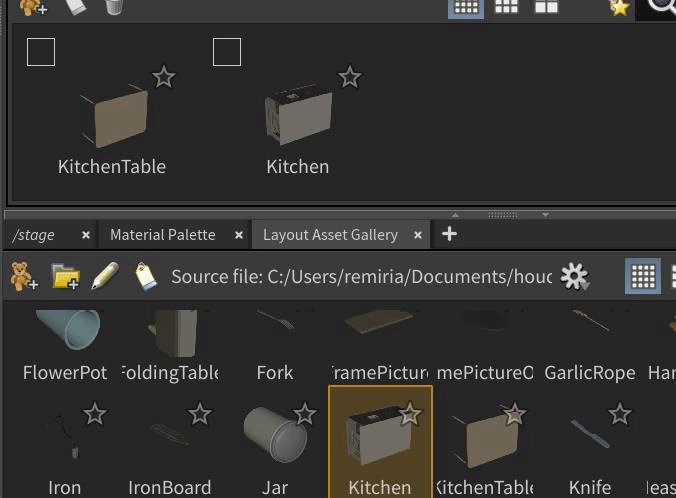
登録したアセットから、レイアウトしたいアセットを Drag&Drop で移動します。
Drag&Drop すると、PointInstancer にオブジェクトが登録されます。
Brush で配置する¶
これで配置する準備ができました。
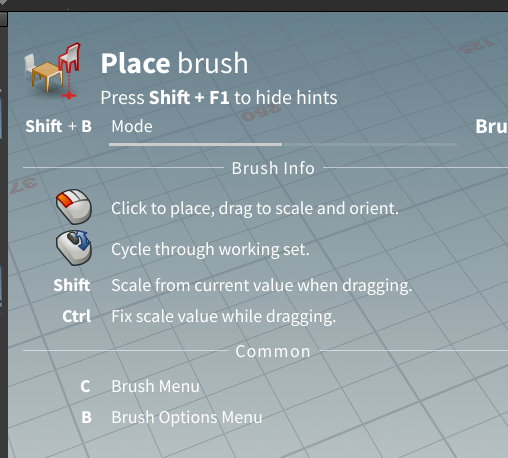
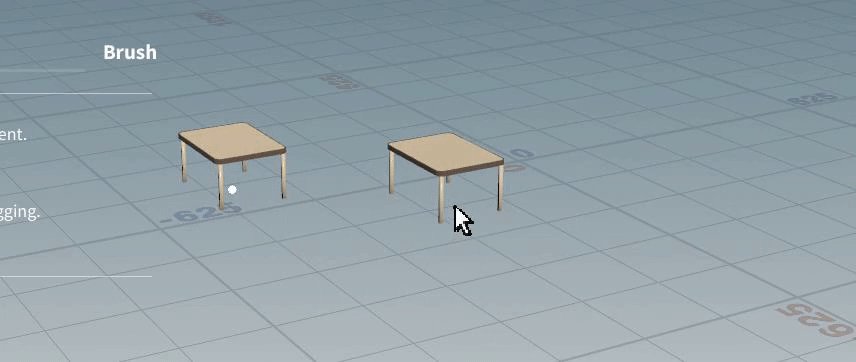
配置するには、Brush を「Place1」に変更します。
使い方は、Viewport に表示されているので
それを参考にポチポチ置いてきます。
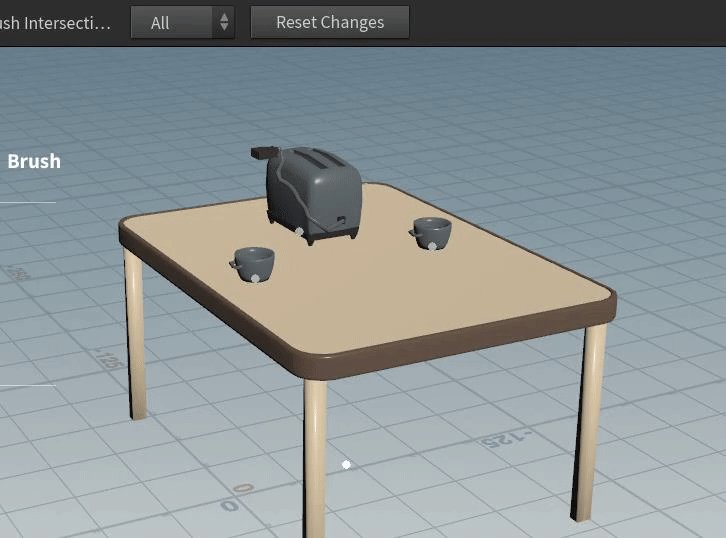
置いたところに Point が配置され、インスタンスオブジェクトが置かれます。
Place Up/Forward を、配置するアセットに応じて変更し(Kitchen_set は Zup)
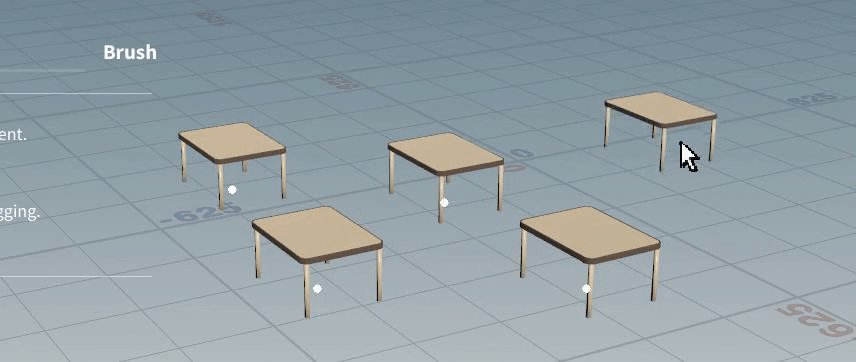
配置するアセットを選択します。
あとは、ビューポート上をポチポチすると、インスタンスオブジェクトの配置ができます。
アセットを配置するときは、自動できちんと設置をしてくれます。
指定の範囲に配置する¶
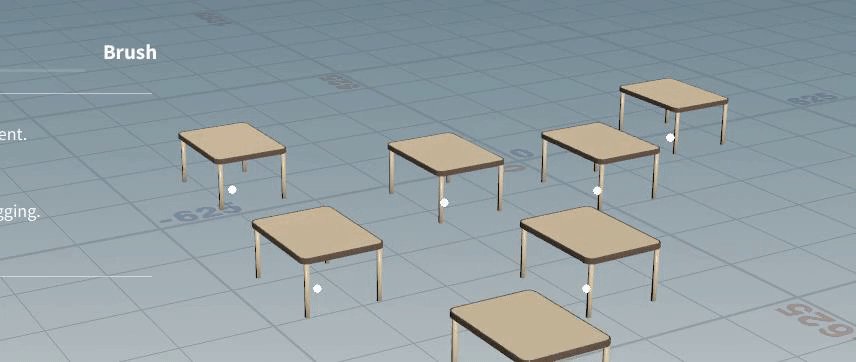
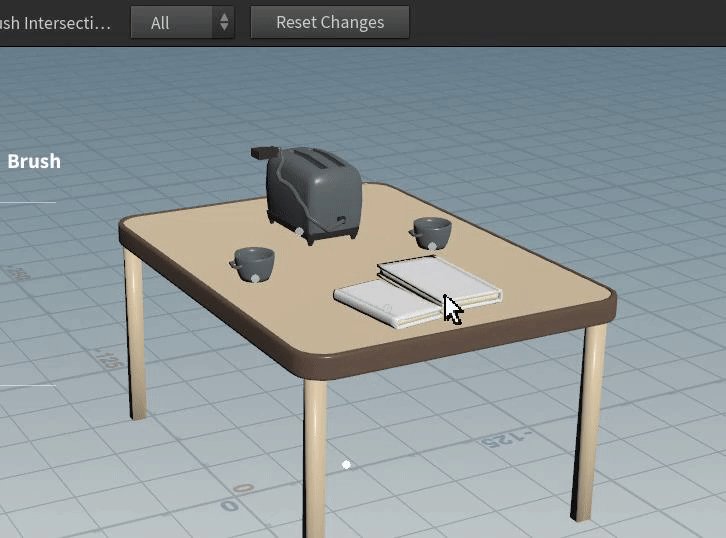
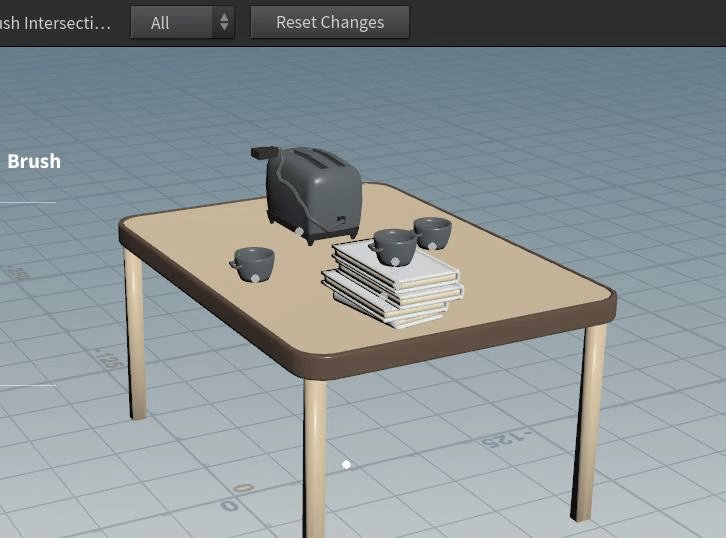
次に、指定範囲内にばらまきたい場合。
この場合は Fill1 を使用して、矩形を指定します。
この場合もオブジェクトに沿った形で(机の上のようなところに)配置できます。
配置した Point を削除するには DeleteBrush を使用します。
このあたりの操作は非常に直感的でわかりやすいです。
アセットの追加¶
Layout 用のアセットを登録したい場合は、ComponentBuilder を使用すれば簡単に追加することができます。
ComponentBuilderで遊ぼう
追加方法や ComponentBuilder の使い方は、↑ のページにまとめましたので参考にしてください。
出力する・確認する¶
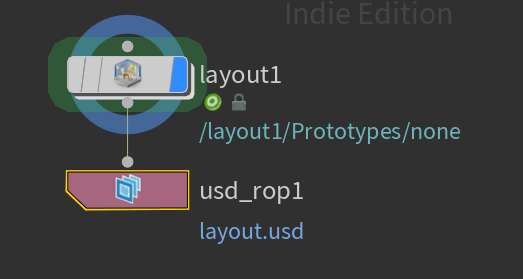
配置したあとは、USDROP で出力が可能です。
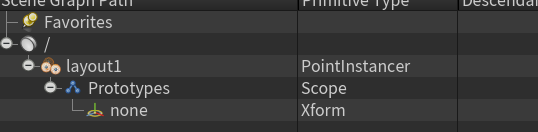
アセットは、PointInstancer 以下の Prototypes 以下に Reference で読み込まれ配置されています。
もちろん出力したファイルも USD なので、このファイルをどこかの Shot にリファレンスして使うことも可能です。
まとめ¶
以上、Houdini19 で追加された Layout ノードをざっくり触ってみました。
SOLARISでInstancerを使う(1) 配置編
PointInstancer に関しては以前も調べていましたが、その時に比べて
Brush を使ったレイアウトになっていて、非常に扱いやすく強力でした。
アセットの管理も、Layout Asset Gallery を使用すれば
カラータグや
お気に入り(★)を追加して、
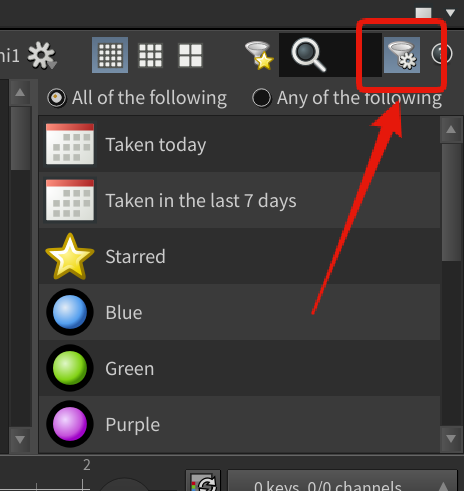
細かくフィルタ表示もできるようになっているので、
USD ベースで作成したアセットライブリが簡単に扱えるようになっているので
ComponentBuilder と合わせれば、USD でのレイアウト環境が整ったと思います。
LayoutBrush は自作もできるようなので、カスタマイズしていけば
さらに効率的にレイアウトができそうです。