CompArc(3) バリアントセット¶
バリアントセットとは、プリムに対していわゆる「複数の選択肢から1つを選んで切り替える」
スイッチをつけることができるコンポジションアークです。
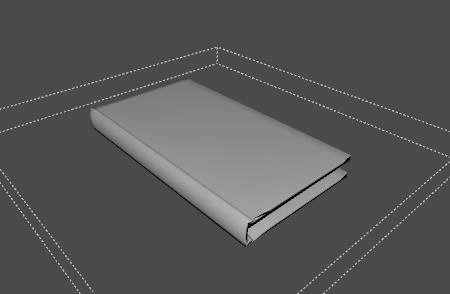
具体的にどういうものかを、お約束の公式サンプルキッチンセットのアセット下から
assets/Book/Book.geom.usd
を開きます。
開いたら、Bookプリムを選択して、MetaDataタブを確認します。
その中に「shadingVariant variant」という項目があります。
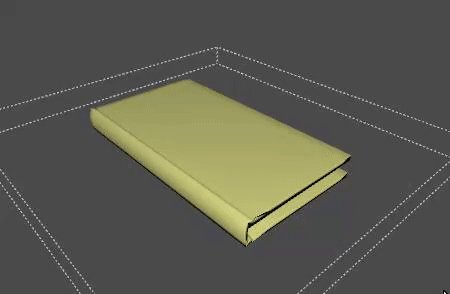
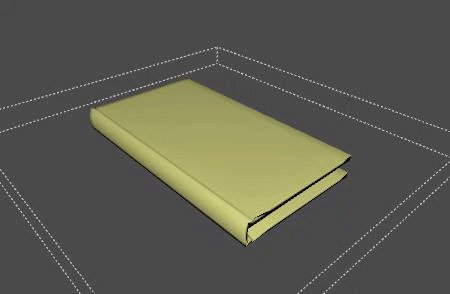
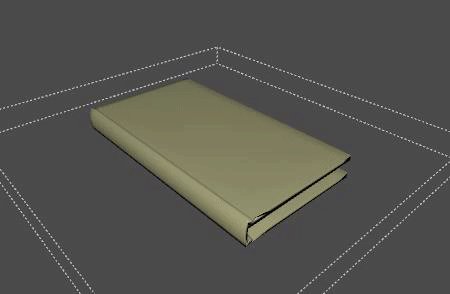
この項目を切り替えると、色を変えることができます。
このように、いくつかの選択肢から1つを選ぶとプリムの中身をスイッチできるのが「バリアントセット」
です。
基本構造¶
1 2 3 4 5 6 7 | |
バリアントセットは、切り替えを追加したいプリムに対して追加します。
このサンプルを usdview で表示すると
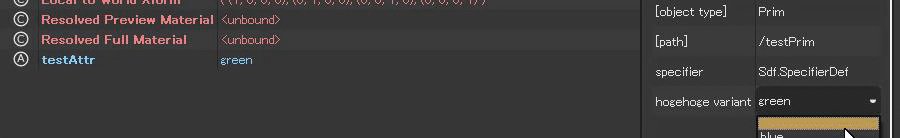
このような testPrim に
空のvariant が追加されました。
切り替え設定を追加する¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
なんの選択肢もない場合はただの空の入れ物だけがある状態なので
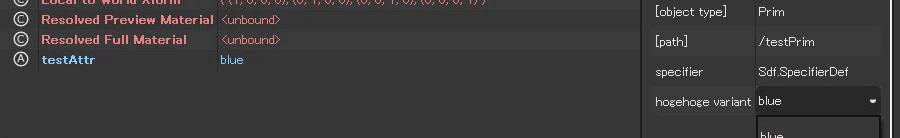
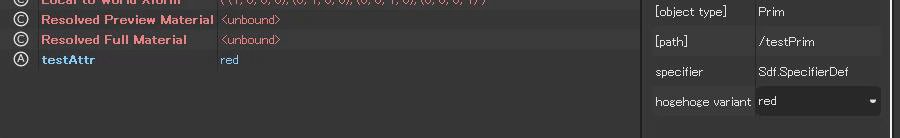
これに対して選択肢を作成します。
これで、アトリビュートの切り替えができるようになりました。
LとVの関係について¶
前回の LocalとInheritsのように、このバリアントもコンポジションアークなので
原則によってアトリビュートやプリムが決定するわけですが
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | |
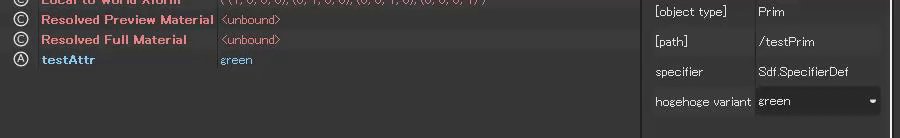
このようにしてみるとどうなるかというと
アトリビュートの値は、 ???? になっているのがわかります。
この状態でvariantを切り替えても値は変わりません。
つまりは、この ???? の行の部分がLocalの指定で
Vよりも強いため値が上書きされていることが分かります。
子プリムの切り替え¶
上の例だと、プリムにあるアトリビュートをセットする機能にも見えますが
そういうわけではなく、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
このように、各バリアントセットの設定部分に対してプリムを定義することで
プリムの構造そのものを複数のパターン持つことが出来ます。
このサンプルでは1階層ですが、もちろん子・孫、そのプリムに対してのアトリビュートもつけられますし
このバリアントセットのスイッチ内に別のコンポジションアークを追加することができます。
(このあたりは次回のリファレンスにて紹介)
切り替えできるものがアトリビュートに限らず、構造そのものをまるごと切り替えできるのが
バリアントセットの強力な機能になります。