QtDesignerでUIを作る¶
次は、PySideで単独アプリケーションを作る で作成したApplicationに、QtDesignerで作成したGUIを
追加していきます。
QtDesignerとは、PySideのレイアウトツールです。
QtDesignerを使用すると、WidgetをWindowに対して視覚的にわかりやすく並べることができます。
Designerを起動する¶
PySide2をインストールすると、PySide2のインストールフォルダにQtDesignerがインストールされます。
インストールされる場所は、Python3.6の場合C直下ではないので
1 | |
これでPythonのインストール場所を探し、
where で表示されたPython##のインストールフォルダ以下の
1 | |
このフォルダ以下にある
designer.exeを実行します。
UIを作る¶
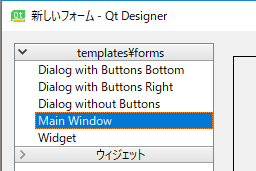
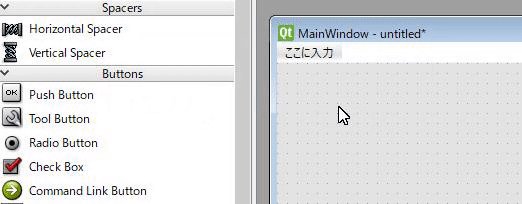
QtDesignerを起動したら、「新しいフォーム」画面が表示されます。
その表示された画面内の「MainWindow」を選択します。
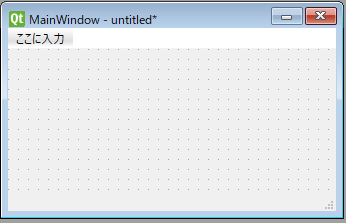
このような空のWindowが表示されます。
次に、このWindowに対してWidgetを配置していきます。
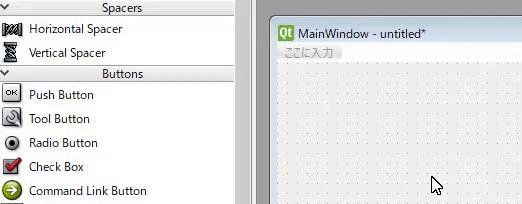
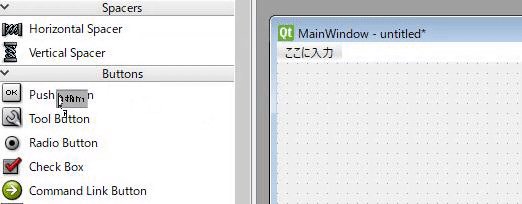
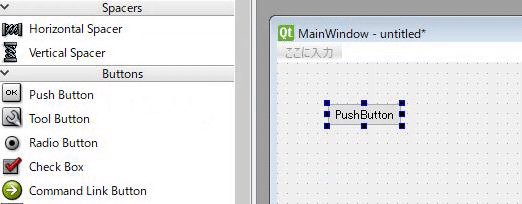
Widgetを配置する¶
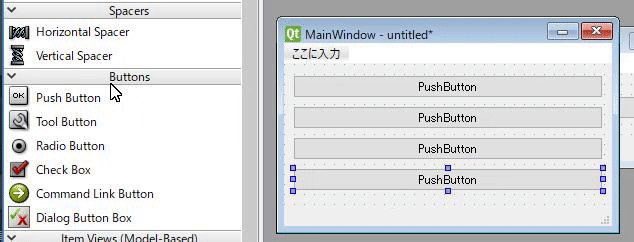
左側の「ウィジェットボックス」からWindowに対して配置したいWidgetをDrag&Dropします。
こうすると、ウィンドウにWidgetを置くことが出来ます。
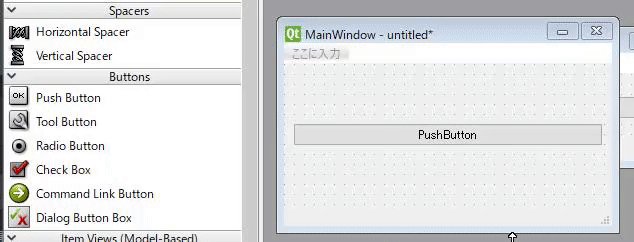
レイアウトする¶
Drag&Dropしたままだと、ボタンは任意の場所に配置されただけで
ウィンドウサイズが変更された場合もその場所に置かれたままになります。
それだけだととても微妙な感じになってしまうので「レイアウト」機能を使用して
作成したWindowに対して
Widgetを配置していきます。
まずは、作成したウィンドウに対してぴったりになるように配置してみます。
その場合は、Windowの空いているところで右クリックし、
「レイアウト」からどのようにレイアウトをするかを指定します。
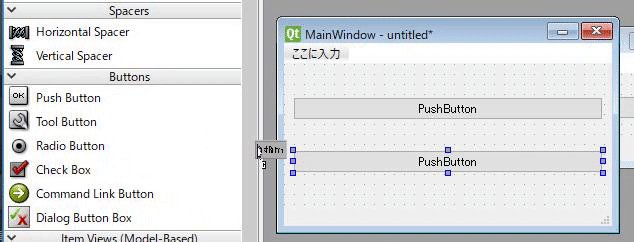
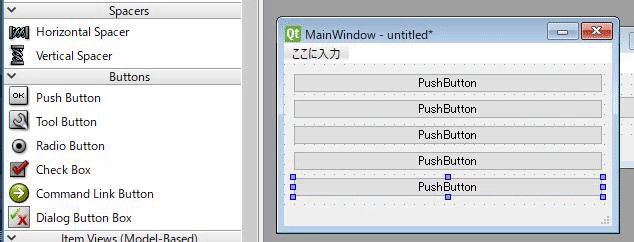
今回は、「垂直に並べる」に変更してみます。
垂直にすると、このようにウィンドウにフィットするようにボタンが配置されます。
垂直にすると、Widgetを増やすごとに垂直に新しく追加されるようになります。
とりあえず、QtDesigner上でWidgetを配置できたので
このファイルを保存してPython側からロードしてみます。
Python側で .ui ファイルをロードする¶
.uiファイルは、pythonファイルと同じ階層に保存をした前提とします。
サンプルコードは以下の通り。
ロードする¶
前回からの大きな変更点として、「作成したuiファイルを読み込む」行が追加されました。
1 | |
追加する行はこの行になります。
この「UiLoader」とは、QtDesignerで作成したUIを
「複数のWidgetを使って作ったカスタムWidget」として読み込むための関数になります。
そして、その作ったWidgetをGUI上に配置します。
その配置をしているのが「setCentralWidget」です。
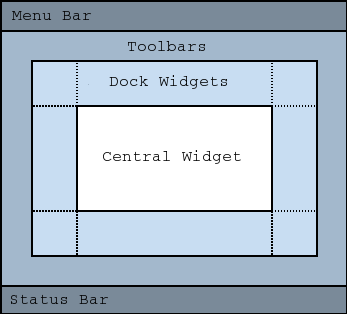
今回のサンプルでは「QMainWindow」を継承したクラスで作成していますが
このQMainWindowのWindow内は↑のようなレイアウトになっています。詳しくは公式Help参照
なので、QtDesignerで作成したカスタムWidgetを
この「CentralWidget」部分に配置します。
ボタンを押したときの動作を作成する¶
PySideで「ボタンを押す」のようなGuiの動作に対して指定の処理を起こしたい場合には
Signal-Slotと呼ばれる機能を使用します。
詳細は次回説明します。
1 | |
QUiLoaderを使用してUIを読むときに「self.ui」にロードをしています。
ので、この場合は「self.ui.####」という形で、Designerで作成したWidgetにアクセスをすることができます。
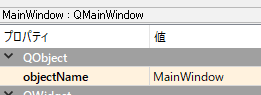
この名前はどこで指定するかというと、
QtDesignerの「プロパティエディタ」内の「QObject->objectName」で変更をします。
シンプルな場合は問題ないかもですが、複雑なUIになると
わかりにくくなってしまうので、名前は随時付けておくほうが良いです。
「ボタンを押したとき」という動作をしたい場合は、
self.ui.objectName.指定の動作.connect(実行したい関数名)
のように記述をします。
今回は「押したとき」なので clicked を使用します。
ボタンを押すと、こんな感じでclick_btn関数が呼ばれます。