Widgetとカスタムウィジェットを作成する¶
前回サクッとQtDesignerを仕様してUIを作って見ましたが
度々でてくる「Widget」というものがなにを指しているのか
まずは改めて説明をしたいと思います。
Widget¶
Widgetとは、PySideのUIを構成するパーツの1単位です。
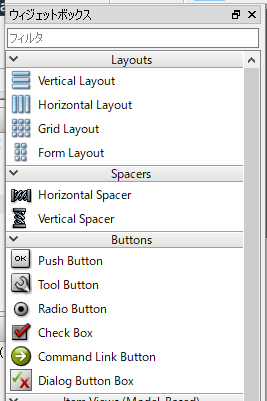
QtDesignerの画面を見てみると、ウィンドウに配置するためのパーツは
「ウィジェットボックス」に並べられています。
この1つづつがいわゆる「Widget」で、ここにあるものはPySideがデフォルトで
用意してくれているGUIのパーツになります。
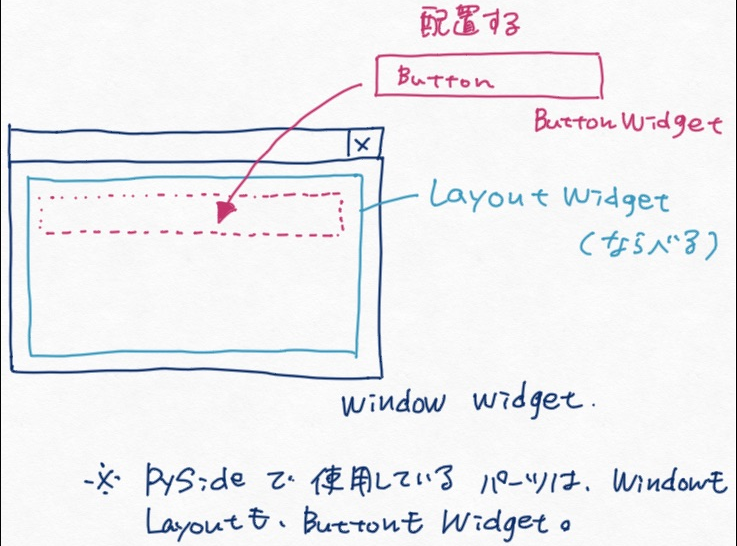
PySideにある各種パーツはすべて「Widget」扱いになっていて
Windowも配置するためのLayoutもButton等のパーツもすべてWidgetです。
それのなにが重要かというと
すべてのWidgetは「QWidget」クラスを継承していて、このQWidget内の関数を
共通して使用することができるのです。
このQWidgetは、すべてのGUIのイベント(マウス、キーボード、その他諸々)を受け取って
処理をする機能と、描画をする機能を持っています。
なので、このクラスを継承している各Widgetは
それぞれ固有の機能と描画を持たせて、配置することでGUIを構成するようになります。
親子化¶
Widgetは親子化されて構成されています。
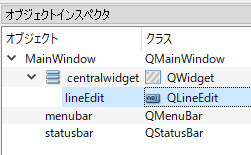
どのように構成されているかは、オブジェクトインスペクタをみるとわかりやすいです。
この例の場合 Window > Layout > LineEdit のように構成されているのがわかります。
親子化すると、Show/Hide時はまとめて適応されたり、
関数を使用して子のWidgetをリストしたり、
まとめて操作したりすることができます。
Window¶
上記の通り、Widgetは親子化されていますが
一番親のルートに当たるWidgetは「Window」と呼ばれます。
カスタムウィジェット¶
PySideでは、自分でカスタマイズしたWidgetを作成することができます。
作成するのには、まずは QtDesignerのWidgetからUIを作成します。
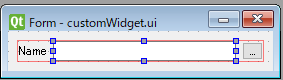
作成するのは、ファイルパスをセットするためのWidget。
このカスタムWidgetはLabelとLineEditとToolButtonを並べただけです。
https://snippets.cacher.io/snippet/c916ee4236b639c38cee
UIファイルはこれ。
コードは以下の通り。
カスタムウィジェットを作成すると、よく使うGUIパーツを使い回しできるようになります。
実行すると、このようになります。
カスタムウィジェット単体では、このようになっています。
カスタムウィジェットを作成する場合は、QWidgetクラスを継承したクラスを作成します。
作成したら、そのクラス内でuiファイルをロードし、Layoutに配置します。
あとは、ボタンを押したときのSignal-Slotを作成します。
最後に、作成したカスタムウィジェットをWindowで作成して配置します。
今回のようなファイルをセットするUIなどは
どのUIでも使用するので、カスタムウィジェットとして共有化しておくと
とても便利です。