VSCodeでAddon開発
まず、事前に VSCode の事前準備をしておきます。
そして、VSCode のワークスペースを作ります。
コマンドパレットから Blender: New Addon を選びます。
Template は、With Auto Load を選びます。
Addon の名前と
名前を入れて、
どこに Addon を作るか聞かれるので、現在のワークスペース以下を指定します。
OpenFile は、 __init__.py を選びます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
すると、 __init__.py に、 bl_info や、 register unregister の構造が
自動で作られます。
最初に auto_load.py を選んだ場合、現在のプロジェクト以下にある Python ファイルを自動で検索し、Addon 用のクラスが含まれている場合文字通り「自動で」ロードしてくれます。
試しに、プロジェクト以下に sampleUI.py を作り、
1 2 3 4 5 6 7 8 9 10 11 12 | |
中身をこのようにして保存します。
保存したら、Blender:Start で Blender を起動します。
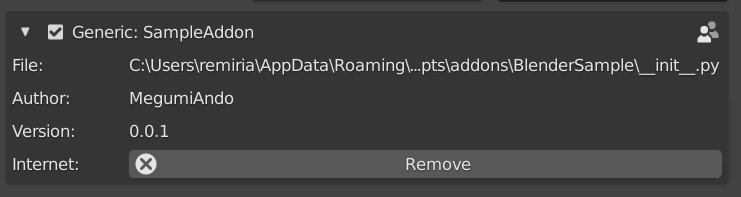
Blender を起動すると、先ほどの Addon は自動で AppData 以下にコピーされ
ロードされた状態になります。
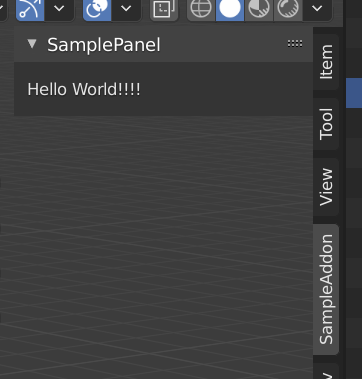
無事 Addon がロードされ、先ほどの sampleUI にある SamplePanel が追加されました。
自動ロード¶
無事追加できましたが、編集するたびに Blender を再起動するのはめんどくさいです。
ので、ファイルを保存したら自動で Addon をリロードするようにしておきます。
VSCode の設定から、 Blender>Addon: Reload On Save をオンにしておきます。
ON にすると、ファイルが変更されるたびに Addon がリロードされ
Blender 側で確認をすることができます。
デバッグ¶
VSCode から Start した場合、VSCode のデバッグ機能を使うことができます。
たとえば、ブレークポイントをセットした状態で適当に編集 → 保存します。
すると、ブレークポイント部分で止めることができました。
VSCodeでPythonデバッグ
あとはこちらにあるとおり、VSCode の機能を使ってデバッグできます。
まとめ¶
VSCode を使うと、Blender の Addon 開発も
だいぶ効率的に進められそうです。