VSCode で Cacher を使う¶
Cacher とは、各種言語のスニペットを管理するためのサービスです。
かつてあった、Gists の内容をタグ管理できる GistBox の後継サービスになっています。
基本無料で使用できますが、無料の場合 Private でアップできるコードの数に制限があるので
クローズドで使用するのであれば、有料必須です。
お値段は月額 6 ドル、お試しもできるので気になる人は試してみるのをお勧め。
使ってみる¶
Cacher は、WindowsApp や Web 上で動くページなどいくつかの表示方法がありますが
基本どれを使用しても同じです。
UI はこんなかんじで、スニペットのリストとタグ管理等々の機能が一通りそろっています。
NEW SNIPPET をクリックすることで、新しいスニペットを登録することができます。
追加したスニペットは、
https://snippets.cacher.io/snippet/39b432127fd0785d6d3d
こんな感じで URL を共有することができます。
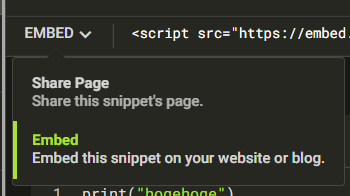
さらに、SharePage のところを EMBED にすると、
Blog にコードを張り付けるための URL を取得することができます。
mkdocs でも使用することができました。
Tag をつける¶
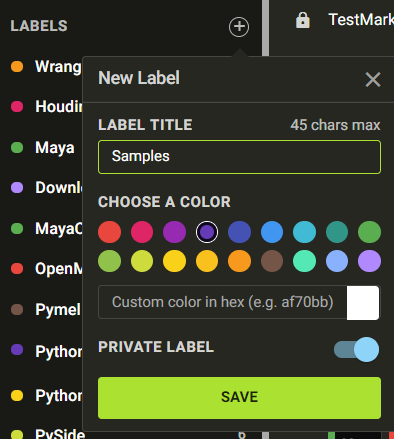
タグは、登録するところからだと新しく増やせない(ここだけ不満)ので、
LABELS の+ボタンをクリックして New Label を追加します。
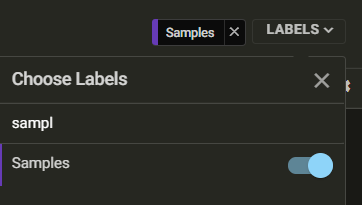
右上の LABELS から、ラベルを選択 → 追加することができます。
と、ここまでが前座になります。
VSCode から使用する¶
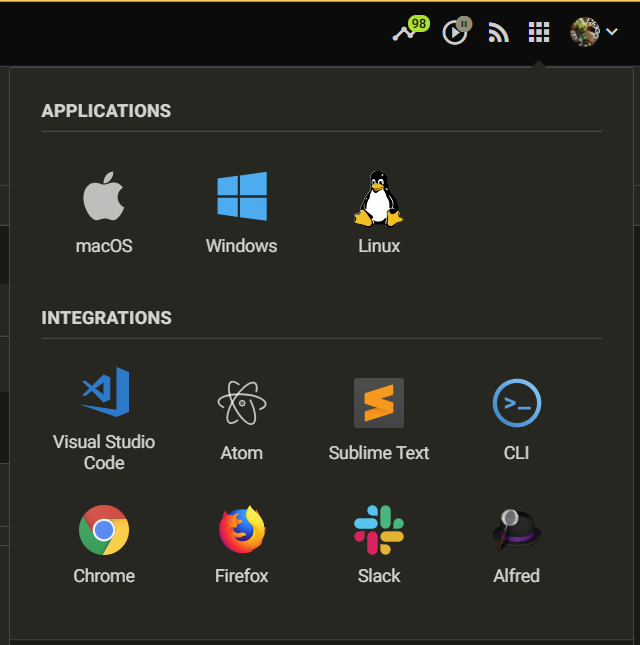
Cacher は、主要なエディタに対応していて
私が今メインで使用している VSCode でも使用することができます。
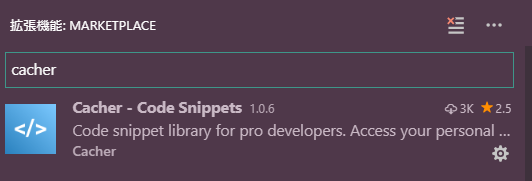
まず、マケプレから Cacher の拡張を追加します。
Cacher:Setup を実行して、
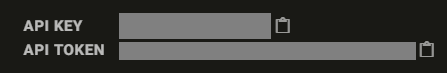
API KEY と、API TOKEN を入力します。
準備ができたら、
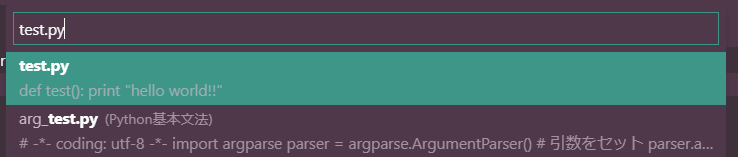
Insert Snippet を実行すると、
Cacher に登録されているスニペットが表示されます。
検索もけっこう早い。
もちろん、VSCode のコードを Cacher に登録することもできる。
選択していれば、選択範囲を なにも選択していなければ
全コードを Cacher に UP してくれる。
VSCode 側からも Tag をつけられる。
VSCode にもユーザースニペットはあるし、よく使う 1 行の物とかはそれで良いのですが
複数行のものなんかは VSCode のスニペット登録は死ぬほどめんどいし
もうちっとなんとかしたかったのですが
Cacher を使えば、管理するのも楽だし、VSCode に貼り付けるのも楽だし
登録するのも楽なので、ストレスがなくなりました。
その他便利機能¶
Markdown のページを作る¶
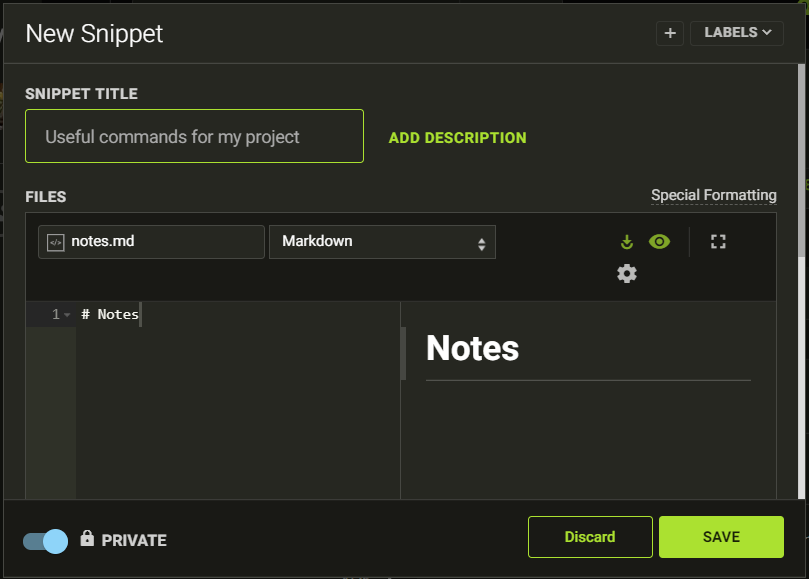
NEW SNIPPET から Markdown を呼び出すと、
プレビュー付きの Markdown エディタになる。
しかし、なぜかエフェクトがエグすぎてつかいものにならんです。
なので、Markdown も VSCode で作成して、
CreateSnippets で Cacher に登録するのがベターです。
https://snippets.cacher.io/snippet/22deabec535e53cd0ad6
作成したページを共有すると、プレビュー状態になるので
簡易的な文章共有に使えます。
あと、HTML と PDF を DOWNLOAD する機能があります。
しかし、非常に残念なことに日本語非対応...
Chrome などで、サンプルコードを Cacher に送る¶
GistBox の拡張機能のように、Chrome の拡張機能で HP 上のソースコードを
Cacher に送ることができます。
ただし、できるものと出来ないものがあるようなので
完全に頼ることは出来ません。
残念。
そんなかんじで...¶
コレを使う前は、自前の GitLab スニペットに登録していたり、
BoostNote を使ってみたりしてたのですが
エディタから直登録・呼び出しできないと非常に辛いので使用が遠のいてました。
ですが、Cacher と VSCode をがっつり連携させたら、
かなりストレスが減ったので、
小ネタの登録だとかテンプレ登録関係は
がんがん使っていこうと思います。