基本的なレイアウトを使おう
PySide で、ウィンドウの上にウィジェットを縦や横、格子状に配置して
ウィンドウサイズの変更に応じてレイアウトしたい場合は
「QLayout」を使用します。
レイアウトは、Designer を使用するときにでも使用しますが
今回は Designer を使用せずコードのみで書いた場合の使い方などを説明していきます。
QVBoxLayout/QHBoxLayout¶
1 2 3 4 5 6 7 | |
例として、QDialog に対して、レイアウトを配置する場合。
Widget は、基本 setLayout を使用することで
レイアウトを指定することができます。
図に表すとこのようになっていて、
ある Widget(QDialog)上に、ウィジェットを配置するためのスペースが準備されます。
1 2 3 | |
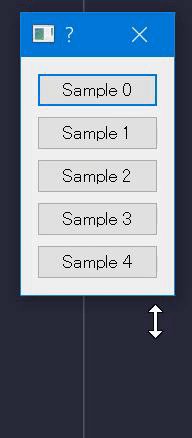
配置した結果はこのようになります。
このレイアウトに対して Widget を配置すると、
QDialog のサイズに合わせて均等にレイアウトすることができます。
このように縦方向にレイアウトしたい場合は、「QVBoxLayout」を使用します。
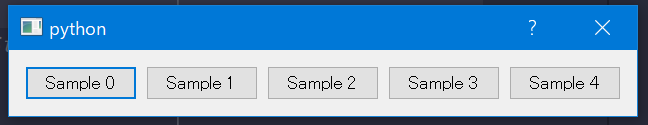
同じように横方向に配置したい場合は「QHBoxLayout」を使用します。
使い方は VBoxLayout と同様で、
1 2 3 4 5 6 7 8 9 10 11 | |
QVBoxLayout を使用していたところを、QHBoxLayout に変更すれば、
横方向に並べることができます。
SpacerItem¶
QLayout を使用すると、縦・横方向に並べられることがわかりましたが
Dialog のサイズが変更されても、均等ではなく配置してる Widget は固定したい場合があると思います。
その場合は、QSpacerItem を使用します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
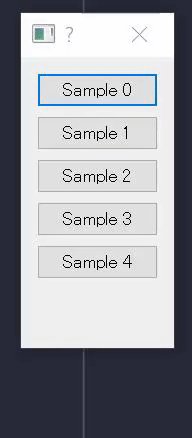
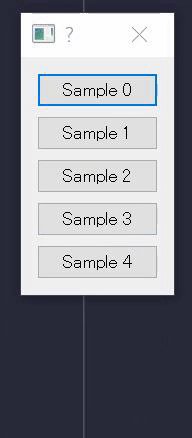
QSpacerItem を使用した場合の例はこのようになります。
SpacerItem とは、その名の通り、レイアウトに対してスペースを配置します。
見えていないですが、視覚化するとこのようになります。
SizePolicy¶
QSpacerItem は、引数で SpacerItem のデフォルトの大きさと SizePolicy を渡します。
これは、ウィンドウを変更したときの振る舞いを表していて、
Minimum ならば、最小の値で固定し Expanding ならば、ウィンドウサイズに応じて幅が変動するようになります。
詳細はこちら参照ですが、この中からいくつか使いそうなものを紹介します。
デフォルトは Minimum になっていて、これは SpacerItem を使わなかった場合と同じ挙動になります。
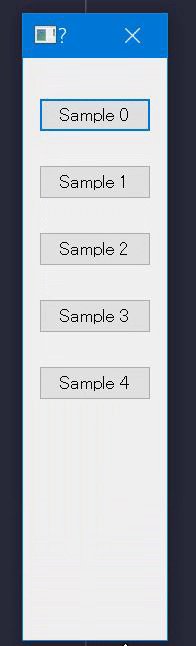
Expanding¶
1 | |
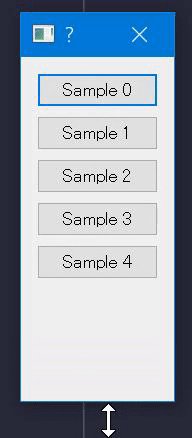
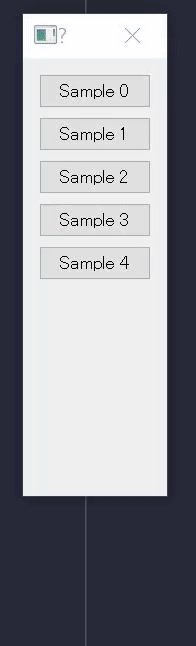
Expanding にすると、SpacerItem の範囲がウィンドウサイズに応じて拡張されます。
Spacer 以外は元のサイズ(SizeHint の大きさで)固定になります。
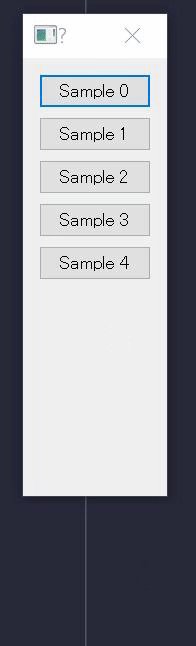
Fixed¶
1 | |
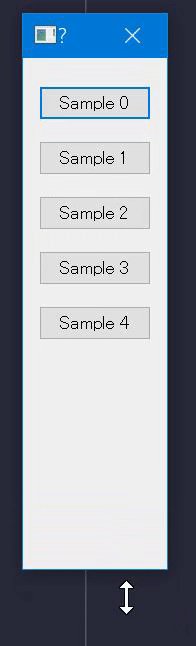
Fixed にすると、指定の SpacerItem で(SizeHint の大きさで)固定され
レイアウトに配置して Widget は均等に配置されます。
QGridLayout¶
VBox と HBox を使用すると、縦・横に配置できましたが、
そうではなく Excel のように格子状にウィジェットを配置したい場合もあります。
その場合は、QGridLayout を使用します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
GridLayout を使用したサンプルです。
GridLayout は、レイアウトに対して addWidget(配置したい Widget,Row,Column)で
指定したグリッドに Widget を配置することができます。
基本的なグリッド配置¶
1 2 3 4 5 6 7 8 | |
まずは、シンプルに格子状に配置したい場合。
Row と Column のインデックスを指定することで、
その位置に配置できます。
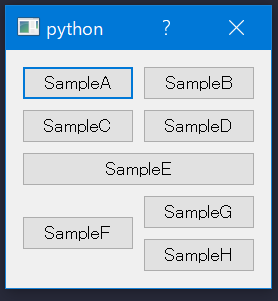
グリッドの結合¶
次は、そのグリッドを結合したい場合。
結合したい場合は、 addWidget(配置する Widget,Row,Column,RowSpan,ColumnSpan)
のように、縦・横それぞれいくつ結合するかを引数で指定します。
例えば、横方向に結合している「SampleE」のボタンの場合、
1 2 | |
2,0,1,2 なので、 ColumnSpan が 2 になっています。
なので、2 つ分のグリッドを結合したレイアウトにボタンが配置されます。
1 2 3 4 5 6 7 | |
縦の場合も同様で、この場合は RowSpan を 2 にします。
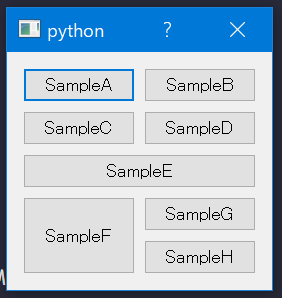
SizePolicy(おまけ)¶
1 | |
デフォルトの場合、ボタンサイズは縦方向は固定されているのですが
これをレイアウトにフィットさせたい場合は
先程説明した SizePolicy を、ボタンに対して指定します。
まとめ¶
https://snippets.cacher.io/snippet/39af914aa31fd8e7e282
インポート含めてのサンプルコードはこちらです。
VBox と HBox はネストすることができるので
これを組み合わせることで複雑な GUI を作ることも可能です。
それ以外にも、
CustomLayoutを作ろう
PySide ではカスタムレイアウトを作成することもできるので、
もっと複雑なレイアウトを作りたい場合などは、QLayout を継承したおオレオレレイアウトを
作ることもできます。