グラデーションピッカーを作る
動機¶
あと前に見て、やってみたいなと思ったのが、SDのグラデーションスポイトの実装なんですが、これってPySideで出来ますかね?https://t.co/daZeJ5huCC
— 大翔士 (@d658t) March 19, 2020
大翔士さん主催の PySide 勉強会があったので、
その発表ネタに SD にあるというグラデーションピッカーがほしいという話があったので
PySide で作ってみました。
挙動¶
まずは SD を起動してどういう結果がほしいのかを確認してみます。
まず、グラデーションを選択する を実行するとピックモードになり
ドラッグ中の色を取得して、移動距離に応じて Color が 0-1 位置に配置されるようになります。
どの程度のしきい値でコントロールポイントを配置するかがグラデーションスポイトの制度という形で
設定できるようになっています。
ということで、今回のスクリプトも
- マウスのドラッグ中の色を
- しきい値に応じて、マウスの移動距離に応じて配置して
- 0-1 の位置と 色の配列を返す
ようにします。
コード¶
全コードはそこそこ長いので以下参照。
https://snippets.cacher.io/snippet/89349b71822dedc44c70 Python3 系
https://snippets.cacher.io/snippet/c326b9e4b9a245578a47 DCC ツール用に Pick 部分を 2 系で書き直したもの
https://snippets.cacher.io/snippet/2c7496d1dbbdc093033c 大翔士さんによる修正版
説明¶
というわけで中でやっていることの説明をば。
解説部分は Python2 系にて書いておきます(※3/29 修正)
まず、今回のような画面に対して何かを書いたりするような処理を作りたい場合
PySide の「mouseMoveEvent」を使用してイベントをしゅとくすれば良さそうですが
PySide のイベントは Window 外だと Event を拾ってくれません。
(画面外でもイベントを拾う方法は調べてもわからず...)
というわけでこれをどうやって処理したらよいかというと、
PySide で範囲スクリーンショットを作る でやったのと同じ処理で作ることができます。
1 2 3 4 5 6 7 8 9 10 11 | |
それが、Picker ツール部分で
スクリーンを取得し、現在の ScreenShot を撮影する処理をしています。
あと、今回はマウスの動きをトラッキングしたいので setMouseTracking(True) をいれておきます。
1 2 3 4 5 6 | |
そのスクリーンショットを、paintEvent 内で Window 内に描画して
1 2 3 4 5 | |
そのスクリーンショットを描画した Window を全画面表示します。
こうすることで、マウスのイベントを取得しつつ画面に対してなにかするということが
可能になります。
注意点としては、スクリーンキャプチャは更新していないので、ColorPick を全画面表示した段階で
ウィンドウの表示は更新されない(静止画扱い)になります。
このあたりは書き方次第で回避策はあるかもしれません。
これで、画面のドラッグをする部分の下準備ができました。
マウス位置の色を取得する¶
1 2 3 4 | |
準備ができたので、実際に色の取得をしていきます。
色を取得するには、上の画像描画用に取得した ScreenShot のイメージを使用します。
Pixmap のままだとピクセルカラーは取得できないので
toImage で QImage にしてから現在のピクセルカラーを取得します。
マウスの移動中の色を取得する¶
色の取得ができるようになったので、マウスの挙動を取得してきます。
取得するには
mousePressEvent mouseMoveEvent mouseReleaseEvent
この3つでそれぞれの処理を作ります。
mousePressEvent¶
まずはここから。Press すると、色の取得を開始したいので
処理を開始できるようにフラグをたてて開始位置の色を取得します。
1 2 3 4 5 6 | |
グラデーションの位置を決めるのにはマウスの移動量の取得が必要なので
その計算用に今のマウスポジションを取得しておきます。
mouseMoveEvent¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
MoveEvent が今回のメイン処理です。
まず、ドラッグ中のみの実行なので isDrag = True のときのみ処理をさせます。
そして、前のマウスポジションと今のマウスポジションの移動量を計算しておきます。
ここではとりあえず全部の値を入れておき、あとで同じ色だった場合は外す処理を行います。
1 2 3 4 5 6 | |
色の差の取得は、今回はシンプルに距離に応じて 0-1 を返すようにしました。
mouseReleaseEvent¶
最後にマウスをはなしたときに今まで記録した内容をシグナルで返す処理を追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
今回はグラーデーション位置は 0-1 で取得したいので、マウスの総移動量で各
ポイントの移動量を割って 0-1 に値が収まるようにします。
更に、グラデーションカラーの調整で前後の色を見て、色の差が大きい場合のみreturnを返すようにすることで
SD のグラデーション的な挙動をつくることができるようです。(大翔士さんの修正版に変更、ありがとうございます!)
最後に、その結果を Signal で送信して、Window を閉じて終了です。
これで、
1 | |
こんな感じの配列を、Signal で取得できるようになりました。
現在のピクセル色をマウス位置に表示する¶
メインの処理はできましたが、ピック中の色がわかるように
マウス位置に色を表示できるようにします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | |
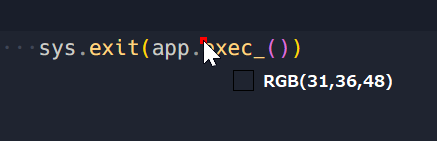
描画部分は、まずスクリーンショットを全画面に表示させて
現在のマウス位置基準で右下あたりに文字と色の矩形を表示させるようにしました。
とりあえずこれで必要な配列はできたので、Houdini でツールをつくるなりすれば OK ですが
それだとわかりにくかったのでグラデーションの GUI をつくってみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | |
こちらのコードは、もちおさんが速攻作ってくれた https://github.com/mochio326/GradationWidget
こちらを参考に、グラデーション表示部分だけ作ってみました。
若干挙動が怪しい気もするけど、明日のはここまで... pic.twitter.com/qCSZ8dzrvb
— あんどうめぐみ@れみりあ (@fereria) March 27, 2020
できあがった結果がこちら。
はまったところ¶
今回の実装ではいくつかのはマリポイントがありました。
ColorPickWindow の継承元をなににするか¶
PySide の GUI を作る場合は QMainWindow QDialog QWidget のいずれかを継承して
GUI を作るかと思います。
が、今回の ColorPick で全画面化したい場合は QMainWindow である必要がありました。
QDialog の場合は、全画面化したとしてもタスクバーは消えてくれないため
正しい挙動にならず、
QWidget は一応全画面化できるものの、parent で親 Widget をしてしまうと
全画面化したいのに、親の Window 内以上にできず
うまく起動できませんでした。
まとめ¶
というわけで、こんなかんじでピックツールができました。
個人的なポイントはスクリーンショットを全画面に表示するところで
ここがつかめていれば、あとは画面の QPixmap を取得して処理をすれば OK なので
実装方法はわかりやすいのかなと思います。
PySide勉強会のあんどうさん(@fereria)の発表のおかげで、HoudiniにSubstance Designerのグラデーションスポイトを実装出来たよー!
— 大翔士 (@d658t) March 28, 2020
詳しい実装方法についてはあんどうさんが記事にしてくれるそうです。#Houdini #PySide pic.twitter.com/KqPeaNfxDd
そして終わってすぐ早速 Houdini に入れてくれました。
個人的にはこの Houdini への追加方法が知りたいです。
追記¶
Python3 で書いてましたがそれだと DCC ツール的には混乱をうむので、記事は 2 系にしておきました。
変更点は
- super().init(parent) のように書いてたところを Python2 系に戻す
- f"{val},{val2}" のようにフォーマットを書いてたのを "".format(val,val2) にした
- アノテーション書いてたところを消した func(val:Type) -> func(val)
です。
あとは、ピックする部分はもうちょい調整が必要なので、引き続き検証かなー
追記2 03/29 19:30¶
大翔士さんがさらに手を入れてより SD に近いピッカーに進化しました。
素晴らしい!!