PySideでFontAwesomeを使う
Fontawesome とは、無料で使用できる Web アイコンフォントで
よく使いそうなアイコンを簡単に使用することができます。
PySide の GUI を作るときに、アイコンを用意するのはいろいろ手間がかかりますが
この Fontawesome を使えば、PySide でもお手軽にアイコンを使えます。
インストールする
まずはインストール
pip で qtawesome をインストールします。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25 | # -*- coding: utf-8 -*-
import sys
from PySide2.QtWidgets import (QApplication, QMainWindow, QDialog, QListWidget, QListWidgetItem)
import qtawesome as qta
class SampleUI(QMainWindow):
def __init__(self, parent=None):
super().__init__(parent)
listWidget = QListWidget()
self.setCentralWidget(listWidget)
# Listにアイテムを追加する
for i in ['a', 'b', 'c', 'd', 'e']:
item = QListWidgetItem(i, listWidget)
icon = qta.icon('fa.angle-left')
item.setIcon(icon)
if __name__ == "__main__":
app = QApplication(sys.argv)
ui = SampleUI()
ui.show()
sys.exit(app.exec_())
|

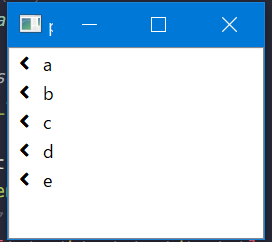
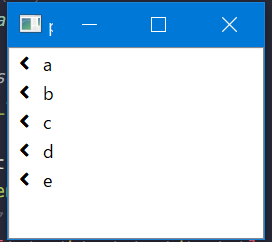
実行結果。
qta.icon(~~~)を使用することで、QIcon で Fontawesome のアイコンを使用できます。

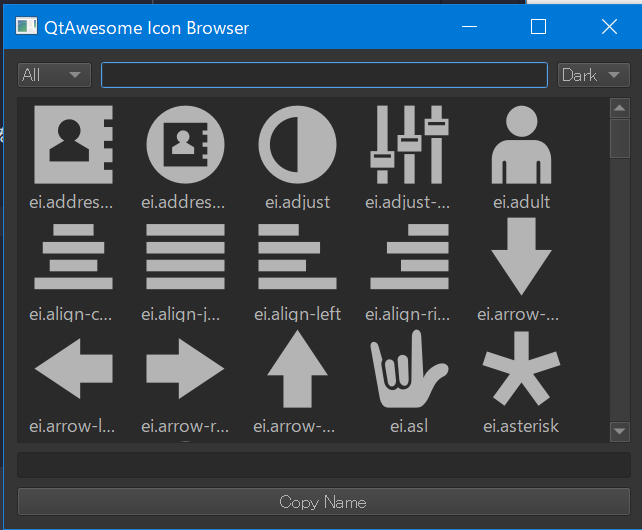
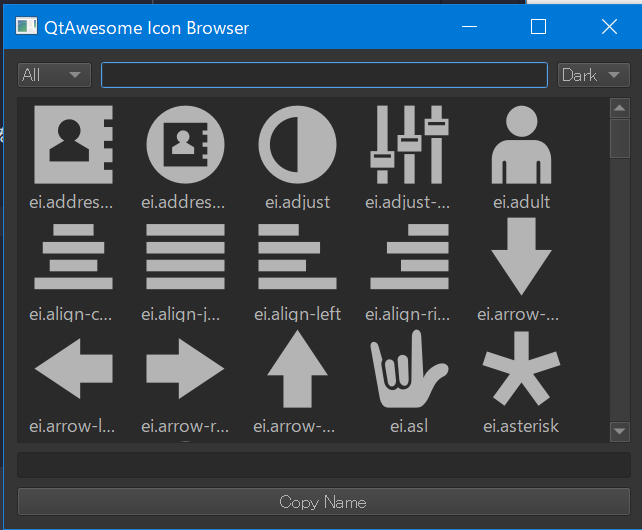
使用可能なアイコンは qta-browser をコマンドプロンプトなどで実行すると一覧することができて
使うときの名前を調べることができます。

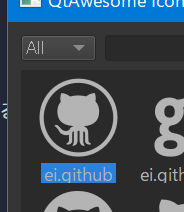
たとえば、この github のアイコンを使用するなら、
| icon = qta.icon('ei.github')
|
こうすると

このようにできます。
これを活用すれば、PySide の GUI をお手軽に飾ることができるので
おすすめです。
参考