0から始めるTA環境作り - エディタの設定
「日常的な作業をもっと楽にしたい」
ということは、TA ならずとも感じることでしょう。
しかし、そのためにはいろいろな準備が必要で、どこから手を出していいかわからないというケースが
多いのではないかと思います。
ので、今回は全く0の状態から CG 業界的には一般的に使用されている言語 Python を使用して
実行できるようにするまでの環境づくりを解説していこうと思います。
Python をダウンロードする¶
まずは、必用なインストーラーを取得します。
Python にはいろいろなバージョンが存在していて、バージョンによってできることが変わってきます。
どれをダウンロードすればよいのか迷う人も多いのではないでしょうか。
CG 業界では、VFXPlatform と呼ばれるある種の基準が用意されていて
多くのツールは、この VFXPlatform に沿ったバージョンが使用できるようになっています(Blender は例外)
なので、特に指定されたバージョンがない場合は VFXPlatform に書かれたバージョンを
インストールするのが良いでしょう。
https://www.python.org/downloads/release/python-379/
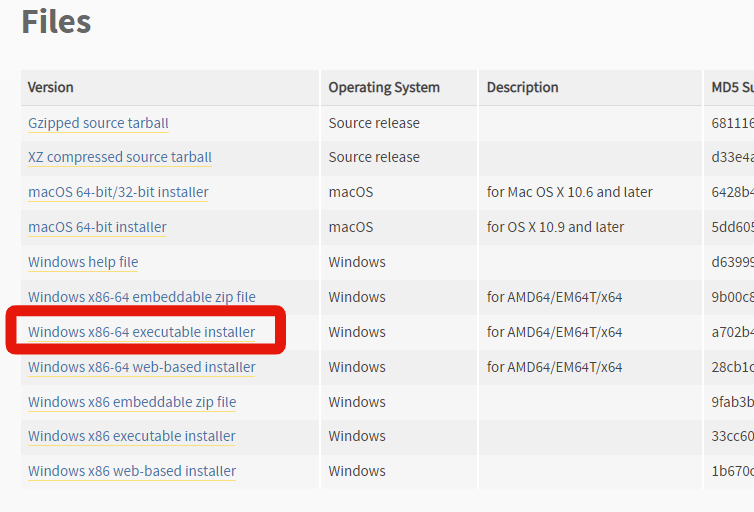
今回は 3.7.#、# の部分はバージョンをあげても OK なマイクロバージョンなのでその中で一番新しい 3.7.9 を使用します。
Windows x86-64 executable Installer をクリックして、
インストーラーをダウンロードします。
ダウンロードできたら、実行してインストールをします。
環境変数を指定する¶
インストールをしたら、環境変数の「PATH を通し」ます。
PATH を通すとは、
特定のプログラムを「プログラム名だけで実行できるようにする」こと。
参考: https://qiita.com/sta/items/63e1048025d1830d12fd
です。
たとえば、Python の場合
このように実行しようとした場合、
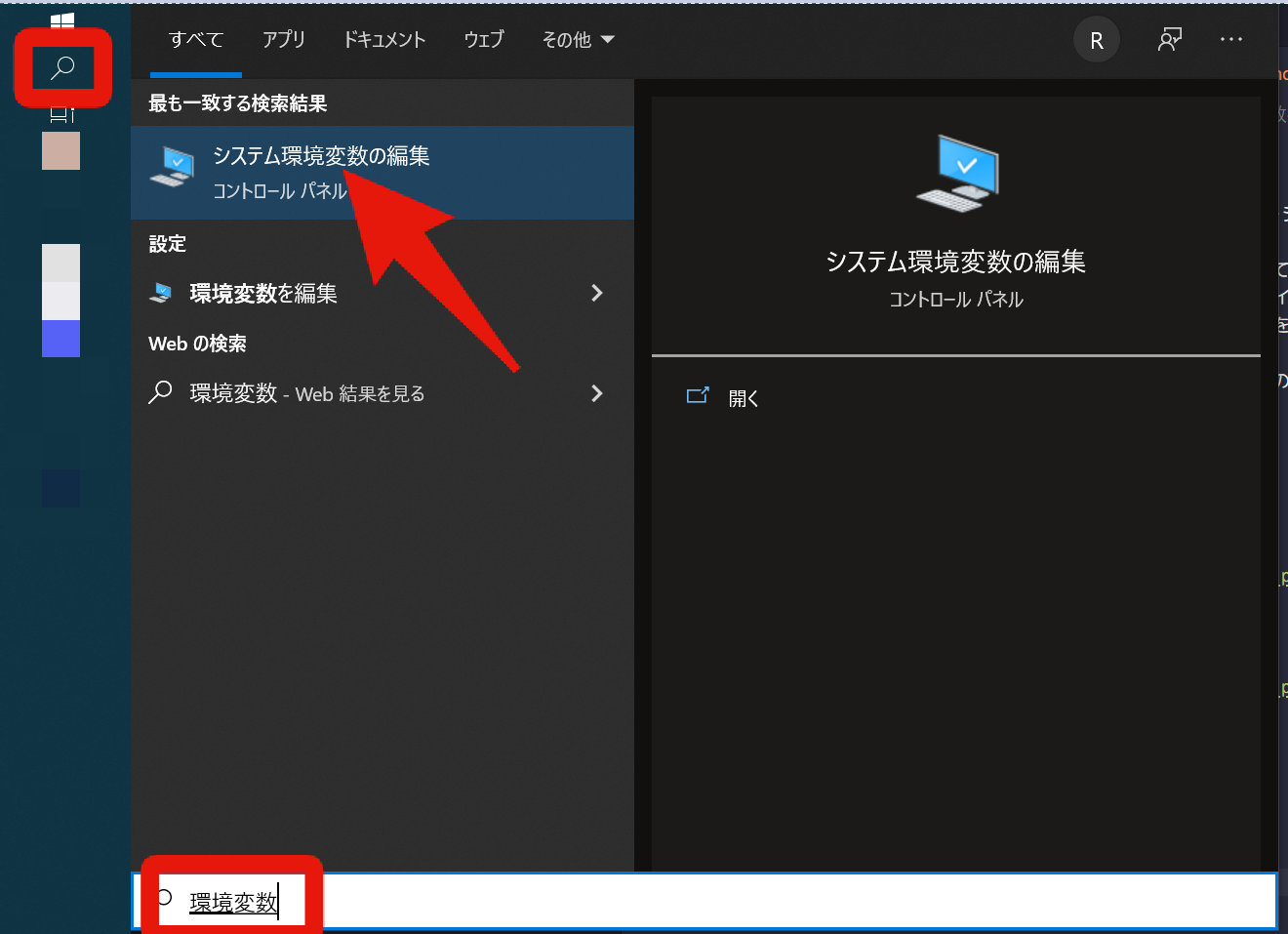
検索から、環境変数 と検索して「システム環境変数の編集」を選び、
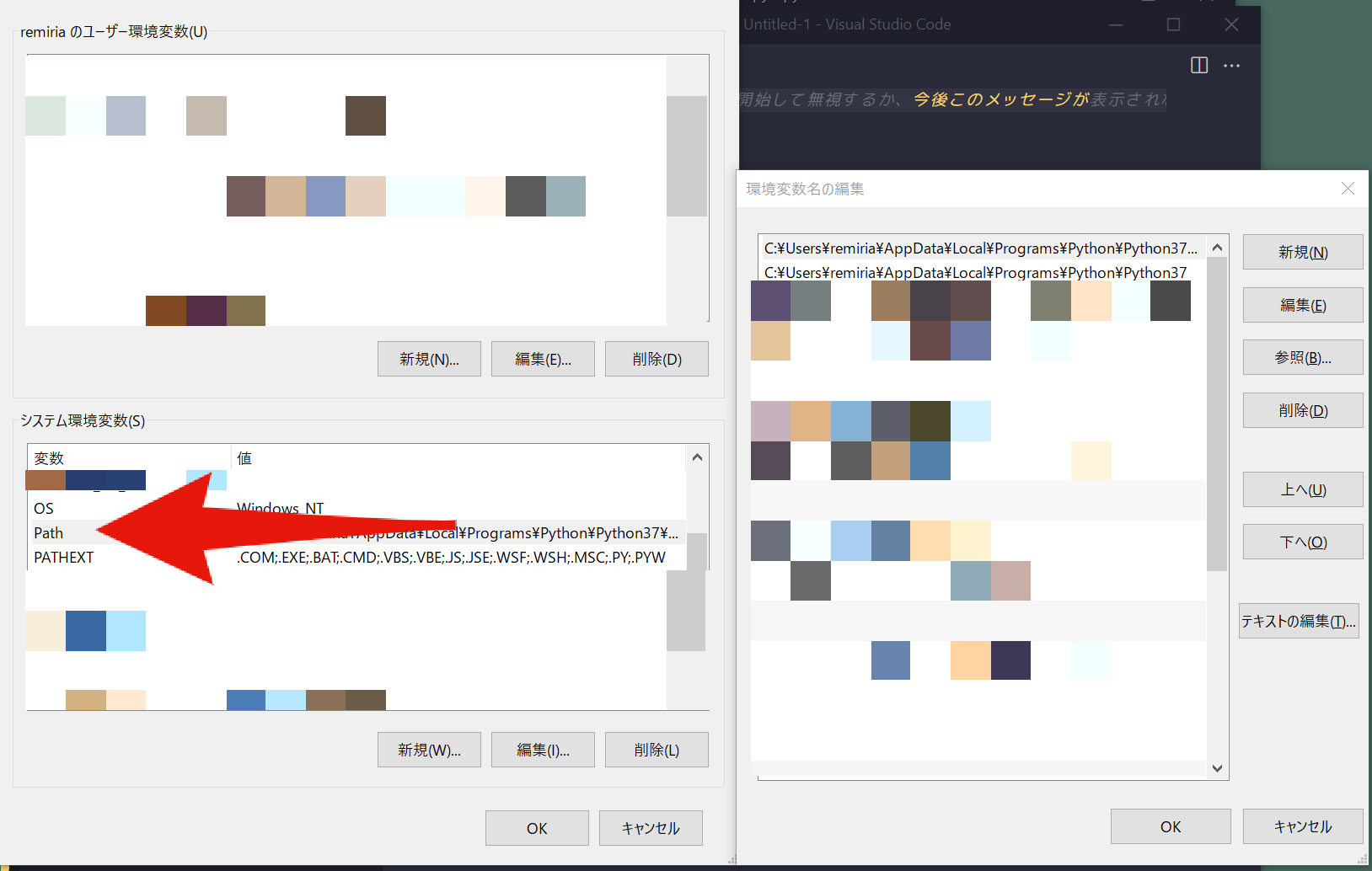
システム環境変数のなかから「Path」を探し、そこに Python のインストールディレクトリを指定します。
1 2 | |
ディレクトリは、特に何も指定指定しない場合はこの2つのフォルダです。
VSCode のインストール¶
Python のインストールができたら、次にエディタの準備をします。
エディタには様々なものがあり、人によって好みが出てくるかと思いますが
特に強いこだわりがなければ VSCode をおすすめします。
おすすめする理由として
- 必用な機能がそろっている
- 設定が比較的楽
- TA 業務に必用な拡張(Maya・VEX 等)がそろっている
- AutoComplete(補完)や AutoPep(自動整形)、Linter(エラーチェック)などがそろっている
等があげられます。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
上記のページから、今すぐダウンロードでダウンロードし、インストールします。
!!!
1 2 | |
必用な拡張機能を入れる¶
インストールができたら、Python をはじめるのに必用な拡張機能を入れていきます。
拡張を入れることで、様々な機能を追加することができます。
左下の歯車マークをえらび、「拡張機能」をクリックします。
すると、左側に

拡張機能が表示されるので、以下のものを入れます。
(おそらく)必須なもの
| Python | 必須 |
| Pylance | AutoComplete やエラーチェックなどをしてくれる |
| Python-autopep8 | 自動で Python コードをいいかんじに整形 |
| Code Spell Checker | 間違ったスペルをハイライトしてくれる Typo の強い味方 |
| GitLens | Git をつかえるようにする |
| Japanese Language Pack for Visual Studio | 日本語化 |
入れておくと便利なもの
| MayaCode | Maya を使うなら便利 |
| VEX | Houdini の VEX を書くのに便利 |
| Blender Development | Blender のコードを書くのに便利 |
| Project Manager | VSCode のプロジェクト(Workspace)管理に便利 |
検索窓に、↑ の文字で検索を入れると、拡張が出てくるので、
インストールボタンを押してインストールします。
WorkSpace を作る¶
拡張の準備ができたら、Workspace を作ります。
Workspace とは、その名の通り作業場所(プロジェクトフォルダ)です。
VSCode では、プロジェクトを作らなくても使用することができますが、
作業フォルダを指定して、設定をするほうが後々のためにも便利なので
いずれかのフォルダ以下に作業場所を指定してから、作業を開始します。
まずは、「フォルダーを開く」を押して、作業ディレクトリを指定します。
今回は D:/workDir に作業場所を指定します。
指定すると、本当に問題ない?と聞かれるので、はい、制作者を信頼します を押します。
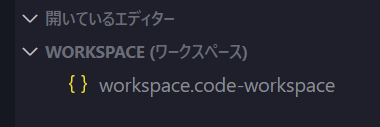
つぎに、ファイルから名前をつけてワークスペースを保存...を押し、workspace.code_workspace(そのまま)
で保存します。
できました。
できたら、このアイコンをおして新規ファイルを作ります。
最初なので hello_world.py にしてみます。
Python の設定¶
Python を実行するための設定をしていきます。
この設定は、WorkSpace を作成したときにやれば OK です。
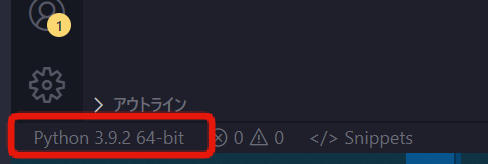
左下に Python のインタープリタの指定があるので、(最初はなにもない)
クリックしてバージョンを指定します。
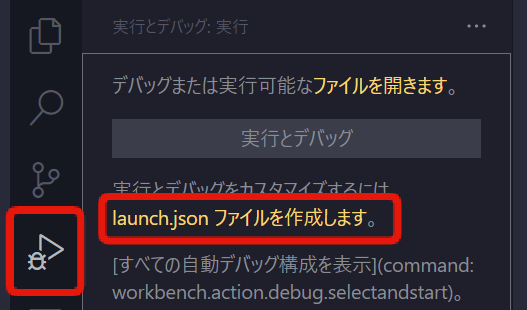
次に、デバッグ設定をします。
左から ▶ 虫アイコンをえらんで、 launch.json ファイルを作詞します。を押します。
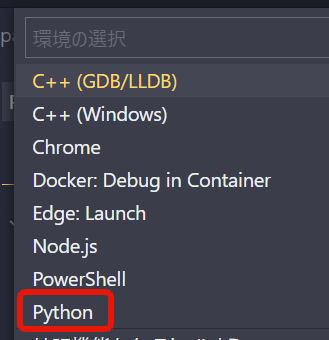
ワークスペースを選び、
Python を選んで
Python File を選んで
準備完了。
ここまでできたら、
hello_world.py に
1 | |
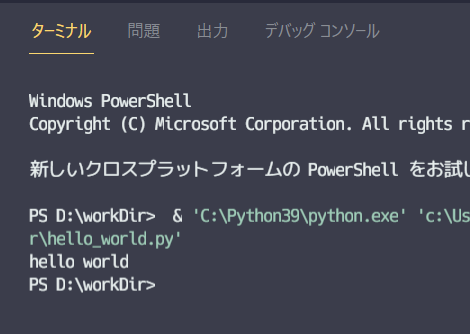
を入れて「F5」を押します。
実行できるようになりました。
ここまで準備ができたら、あとはこの VSCode のプロジェクト下に Python ファイルを作り
コードを書く →F5 を押して動くか確認をする...を繰り返し手コードを書いていきます。