0から始めるTA環境作り - エディタの設定(3) スニペット
一通りの環境構築はできましたが、作業しながら知識をためながら
効率的に作業をするには、どうしたらよいか?
その方法の1つがスニペットの登録です。
スニペットとは、
再利用可能なソースコード、マシンコード、またはテキストの小さな領域を表すプログラミング用語
とあるとおり、よく使うコードを登録しておいて簡単によびだせるようにする機能です。
VSCode にもこのスニペット機能が存在していて、登録・呼び出しができるようになっています。
プログラミングをしていると、よく使うコードというのがよくあります。
そうったものは、いちいちどう書くかを覚えるのも面倒ですし
入力するのもめんどくさいです。
そういったものを使うたびに登録・蓄積することで
より効率的にコードを書くことができます。
このスニペットの管理方法は大きく2つあるので
それぞれのメリットを含めて紹介していきます。
VSCode の機能¶
まず1つが VSCode の機能です。
歯車マークから「ユーザースニペット」を選び、
指定をする言語を選択します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
例えば、Python でよく使うのが この直接実行したときのみ実行できるようにする記述とか
一番頭に入れる utf-8 とか、
よく使う import 分だったりとかを登録しておくと
登録したスニペットを予測変換で出すことができて、
入力すれば登録したスニペットを呼び出すことができます。
デフォルトだと、若干登録がめんどくさかったりするのですが、
Snippet Generator というアドオンを入れると
今選択している部分をスニペットに登録することができるので、
コードを書きながら「これはよく使うなー」というものがあれば保存しておけば
それが自分の資産になっていくので、
作業しながら、うまく活用して効率化していくといいのかなーと思います。
キーバインドに指定スニペットを挿入を指定
さらに、以前書いた記事ですが
登録したスニペットはショートカット登録も可能なので
よく使うものはショートカット化するのも便利だったりします。
Cacher¶
もう1つが、VSCode ではなく外部のサービスになりますが
Cacher というスニペットを管理するためのサービスを活用する方法です。
類似サービスとしては、Github の Gists と呼ばれるサービスがあり、
短いコードをストックして共有することができる機能です。
ですが、Gists はタグ付けやフォルダ分けなどができず
大量のコードを管理するのには向きません。
ですが、この Cacher はタグ管理が可能で
このようにコードをストックしてタグ管理・見出しをつけるなどして保存し、
シェアすることなどが可能です。
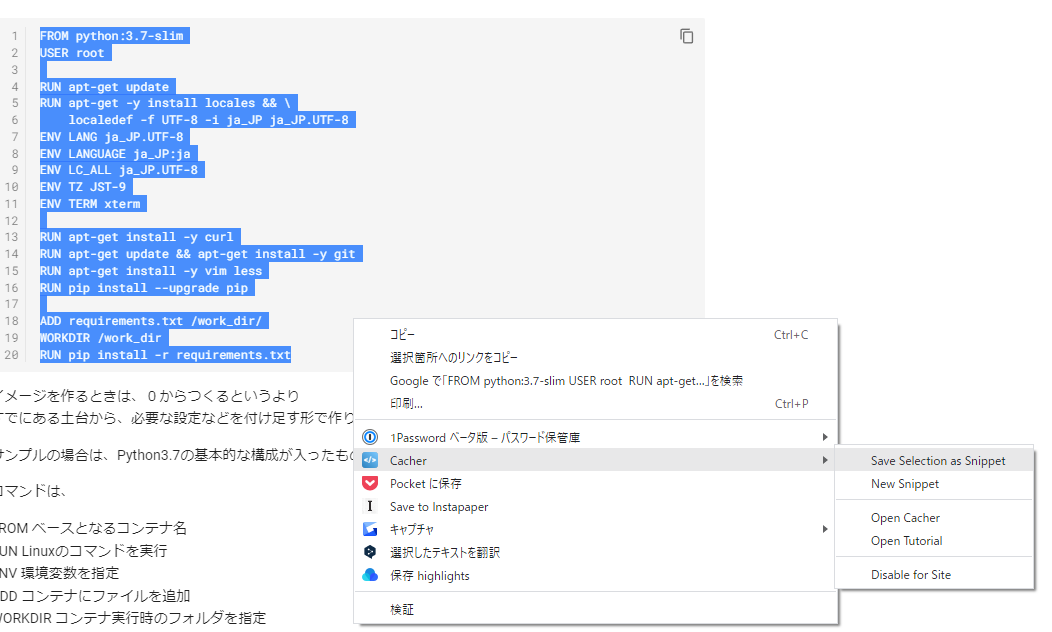
さらに、Cacher の良いところは Chrome のアドオンが用意されているので
選択しているコードを Cacher に保存するといったことが可能になります。
これを利用して、ネットで調べたときに出てきたサンプルコードを保存しておいて
タグ付けして、あとで参考に見直す...といったことが可能になります。
Notion や Evernote のようなノートサービスがそんざいしていますが
この Cacher はコードに特化したサービスです。
スニペットと同じく、こういった細かいコードの積み重ねが
なにか新しいコードを書く時の参考になったりするので
気になるものはためておく、タグをつけて整理しておくと
これも大きな資産になります。
ただし、無料の場合はプライベートにできるのに数制限があるので
ちゃんと使うのなら有料が必須になります。
しかし、お金を払う価値は十分あると思いますので
興味があるかたは試しにでも使ってみるのをお勧めします。
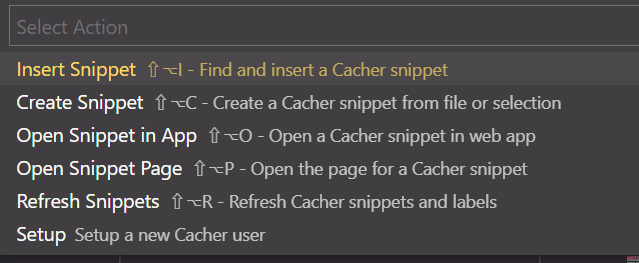
なお、Cacher も VSCode アドオンが存在していて
VSCode で開いているコードを直接登録したり、
Cacher に登録しているスニペットを呼び出したりすることができます。
ので、
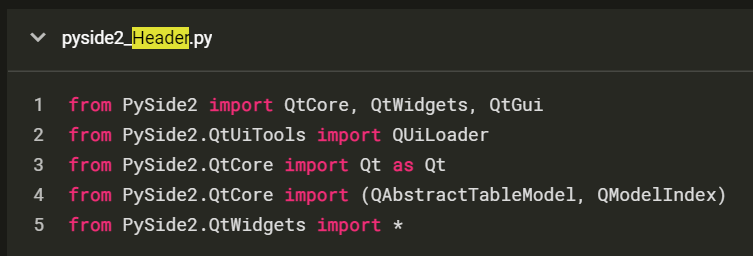
たとえば、毎度書くのがめんどくさい こういう import したり QApplication を作るような
PySide でつかう定型文みたいのは Cacher に登録して、呼び出すようにしています。
Cacher の詳しい使い方はこちらにまとめてあるので参考にしてください。
まとめ¶
スニペットの活用は、知識の蓄積・資産化という意味でもとても有効です。
すこしづつでもいいので、自分がよく使うものを登録して使いまわすと
より効率的にコードを書けるようになります。