新しいドキュメントを導入してみる
タイトルの通り。
これまで mkdocs を使用したドキュメント構築をしていたのですが、
プレビューのアップデートが実用に耐えられないレベルで重かったり
URL がファイル名と結びついていてフォルダの調整がしにくいなどの問題がでるようになってきたので
新しい静的ドキュメント生成ライブラリをためしてみることにしました。
Hugo
1 つめが Hugo
これは、私の趣味用 Blog にも使用しているシステムで、GoLang で実装された超高速なビルドが魅力です。
おおむねやりたいことも入っているし、
機能としては必要十分だったので、満足いくようなドキュメント用テーマがなかったりしていまいち踏み切れず...
Astro2.0
https://astro.build/blog/astro-2/
2 つめが Astro
比較的新しいものらしく、色々と意欲的な構造で興味を持ちました。
特徴としては、様々な Web のライブラリを組み合わせて作れること、自分で構築すること前提になっているので
カスタマイズ性が非常に高いところでした。
しかし、カスタマイズ性が高すぎて自分でいろいろやらなければいけないので、
ドキュメントサイトという本筋を忘れてページこうちくばかりやってしまいそうなのでこれはやめておきました。
Docusaurus
と、色々眺めた結果導入したのがこれ。
Mega 社が作成したドキュメント生成ライブラリで、React を使用したコンポーネントが使えたり
MDX と呼ばれる Markdown 内に JavaScripts のコードが書けるフォーマットに対応していたり
さらに、デフォルトで用意されている Docs と Blog テンプレートが自分の求めている内容にちょうどいい感じだったので
これに決定しました。
ビルドもそこそこ早く、ブラウザでのプレビューも問題ないです。
独自のコンポーネントのために React を学習する必要はあるものの、そこまで高い敷居ではなく
コンポーネントは作れそうだったので、勉強だと思ってやってみようかとおもいます。
やったこと
そのままだと辛かったのでいくつか調整してみました。
まず TopPage はいらなかったので、ドキュメントのトップページがルートになるように調整。

さらに、Tab を以前の mkdocs と同様にふやせるようにしました。
自分のサイトは記事の量がそこそこ多いので1つの Tab に入れるとつらいので
これで大項目がわけられるようになりました。

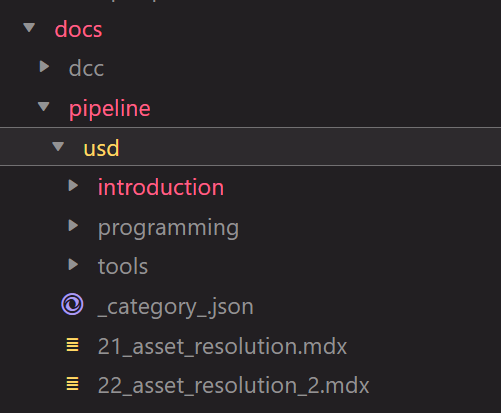
docs 以下が Tab と対応するようにして、sidebar.js で、各タブの RootDir を 指定するようにしました。
記事のリンクは固定したかったので slug を指定して整理。 基本はグループで整理して category.json に /usd 実際の記事は /usd/hogehoge のような形でまとめました。

Tags に入っていれば、デフォルトでリンクが表示される+ Tags の一覧も欲しかったので
Tab に /tags を追加しました。
Sample ページでテストしましたが、React のコンポーネントを npm でインストールして Twitter や Gist などは展開表示できるようにしました。
Docusaurus の Plugin は少ないですが、React のコンポーネントがあれば
そこまで手間をかけずにカスタマイズできるのが良いですね。
そんな感じで少しずつカスタマイズしつつ、以前の記事を移植していますが
移植はそこそこ手間がかかります。
個別にやってこととかはできないので色々やらないといけないですが
記事も古くなってるものも多いし、整理しつつ気長にやろうとおもいます。
新しい記事はこちらに追加予定です。
リポジトリなどもてきとうにつくったものなので、
ほどほどに整理できたら現在のサイトと入れ替える予定です。
さらに、自分用の日記の Blog もこちらに統合してしまおうかなーと思います。
