Widget とカスタムウィジェットを作成する
前回サクッと QtDesigner を仕様して UI を作って見ましたが
度々でてくる「Widget」というものがなにを指しているのか
まずは改めて説明をしたいと思います。
Widget
Widget とは、PySide の UI を構成するパーツの 1 単位です。

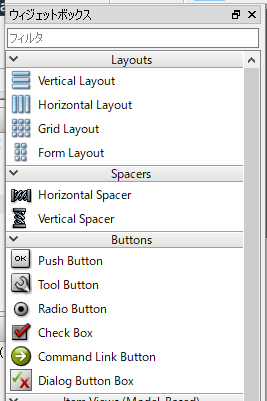
QtDesigner の画面を見てみると、ウィンドウに配置するためのパーツは
「ウィジェットボックス」に並べられています。
この1つづつがいわゆる「Widget」で、ここにあるものは PySide がデフォルトで
用意してくれている GUI のパーツになります。

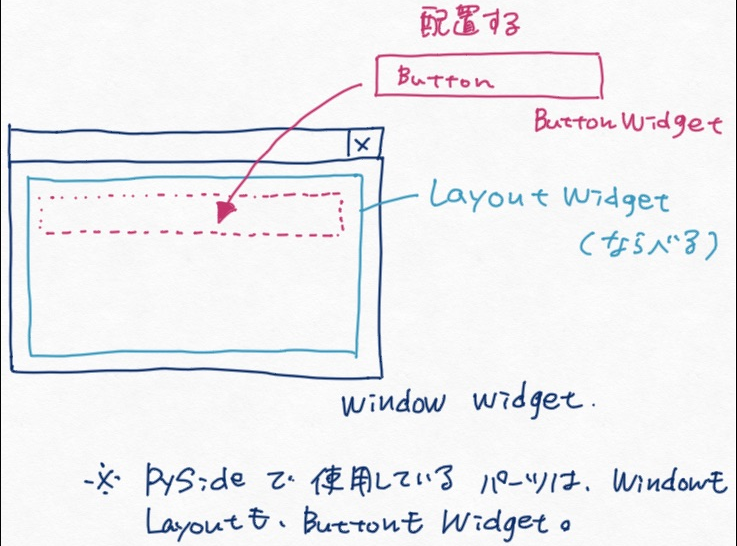
PySide にある各種パーツはすべて「Widget」扱いになっていて
Window も配置するための Layout も Button 等のパーツもすべて Widget です。

それのなにが重要かというと
すべての Widget は「QWidget」クラスを継承していて、この QWidget 内の関数を
共通して使用することができるのです。
この QWidget は、すべての GUI のイベント(マウス、キーボード、その他諸々)を受け取って
処理をする機能と、描画をする機能を持っています。
なので、このクラスを継承している各 Widget は
それぞれ固有の機能と描画を持たせて、配置することで GUI を構成するようになります。
親子化
Widget は親子化されて構成されています。

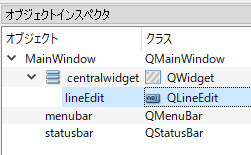
どのように構成されているかは、オブジェクトインスペクタをみるとわかりやすいです。
この例の場合 Window > Layout > LineEdit のように構成されているのがわかります。
親子化すると、Show/Hide 時はまとめて適応されたり、
関数を使用して子の Widget をリストしたり、
まとめて操作したりすることができます。
Window
上記の通り、Widget は親子化されていますが
一番親のルートに当たる Widget は「Window」と呼ばれます。
カスタムウィジェット

PySide では、自分でカスタマイズした Widget を作成することができます。
作成するのには、まずは QtDesigner の Widget から UI を作成します。
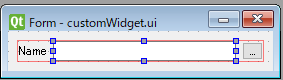
作成するのは、ファイルパスをセットするための Widget。
このカスタム Widget は Label と LineEdit と ToolButton を並べただけです。
https://snippets.cacher.io/snippet/c916ee4236b639c38cee
UI ファイルはこれ。
コードは以下の通り。
カスタムウィジェットを作成すると、よく使う GUI パーツを使い回しできるようになります。

実行すると、このようになります。

カスタムウィジェット単体では、このようになっています。
カスタムウィジェットを作成する場合は、QWidget クラスを継承したクラスを作成します。
作成したら、そのクラス内で ui ファイルをロードし、Layout に配置します。
あとは、ボタンを押したときの Signal-Slot を作成します。
最後に、作成したカスタムウィジェットを Window で作成して配置します。
今回のようなファイルをセットする UI などは
どの UI でも使用するので、カスタムウィジェットとして共有化しておくと
とても便利です。