USDViewのプラグイン作成チュートリアルをやろう
表題の通り。
usd をプレビューするときに超便利な usdview は、自分で Plugin を作ることができます。
が、いまいちどうやって作るかがわからなかったのと
このあとやろうとしている C++でのプラグインやカスタムスキーマ作成のために
Cmake を理解しておきたかったので
https://graphics.pixar.com/usd/docs/Creating-a-Usdview-Plugin.html
公式ドキュメントのチュートリアルの内容で usdView から HelloWorld できるように するところまでをやってみました。 が、ドキュメントをみても理屈が理解できず... 当然のごとく苦戦したので、手順をメモしておきます。
やってみる
まずは USD の最新ソースをクローンしておきます。 そしてとりあえずビルドしてみます。
最近の USD は Python3 に対応していたので、今回は Python3.6 にしてみました。 usdView も Python3 で使えるようになったのがとても美味しいです。
フォルダを作る
まずはプラグインの作業フォルダを USD 以下に作ります。 フォルダは USD ビルドが通るところにあれば OK なので

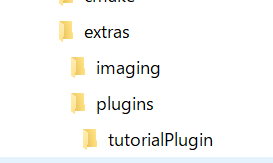
今回は extras 下に plugins フォルダを作り、その下に tutorialPlugin フォルダを作りました。 そして必要な CMakeLists.txt を配置していきます。
add_subdirectory(usd)
if (${PXR_BUILD_IMAGING})
add_subdirectory(imaging)
endif()
add_subdirectory(plugins)
とりあえず extras の CmakeLists.txt に add_subdirectory(plugins) を追加し、
add_subdirectory(tutorialPlugin)
plugins 下の CMakeLists.txt に tutorialPlugin を追加
set(PXR_PACKAGE tutorialPlugin)
install(
FILES
__init__.py
DESTINATION
lib/python/${PXR_PACKAGE}
)
install(
FILES
plugInfo.json
DESTINATION
plugin/usd/${PXR_PACKAGE}/resources
)
tutorialPlugin の CMakeLists.txt はこうしときます。 今回は C++は使用していなくてコピーだけなので、 install だけ書いておきます。

今回はこの 3 つのファイルがある状態にしておきます。 __init__.py と plugInfo.json はチュートリアルの Hello World です。
ビルドしてみる
ここまで準備ができたら、もういちど USD ビルドをしてみます。

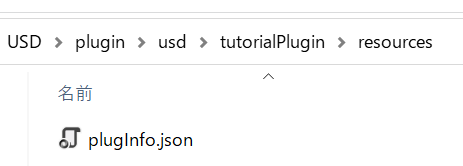
実行すると、 plugin/usd/tutorialPlugin/resources 下に plugInfo.json がコピー

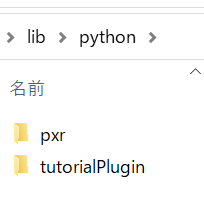
lib/python 下に tutorialPlugin/__init__.py がコピーされます。

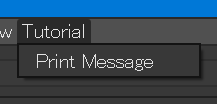
こうなったら、 usdview を起動してみると、 Tutorial メニューが追加され Print Message をクリックすると Hello World が表示されるようになります。
PluginContainer
PluginContainer とは、USDView のプラグインを作成するときの基底クラスで Plugin を作る場合はこのクラスを継承したクラスを作成します。
作成したクラスは、プラグインロードをさせるために
Tf.Type.Define(<Class>)
のように、Type の定義をしておきます。
plugInfo.json について
とりあえず上の手順をとることで、usdView のプラグインをロードできるようになりました。 USD の場合、作成したプラグインを使えるようにしたい場合 plugin/usd 下に plugInfo.json を 配置することで読み込むことができるようになります。
{
"Includes": [ "*/resources/" ]
}
plugin/usd 下にある plugInfo.json には 上のように書かれていて usd 直下にある ####/resources/plugInfo.json をロードしてくれます。
今回は usdView のプラグインでしたが、カスタムスキーマやその他のプラグインも同様で 作成したカスタムスキーマを登録するための plugInfo.json を この plugin/usd/###/resources/plugInfo.json に配置するようにすれば 使用できるようになるわけですね。
{
"Plugins": [
{
"Type": "python",
"Name": "tutorialPlugin",
"Info": {
"Types": {
"tutorialPlugin.TutorialPluginContainer": {
"bases": ["pxr.Usdviewq.plugin.PluginContainer"],
"displayName": "Usdview Tutorial Plugin"
}
}
}
}
]
}
usdview の場合の plugInfo.json は上のようになっていて、
"tutorialPlugin.TutorialPluginContainer"
この部分が usdView のプラグインのための PluginContainer をインポートするためのパス になっています。 usdView の PythonPath が通っているところに .py を配置しておく必要がありますので 今回は lib/python 下にプラグインで呼び出したい Python モジュールを配置するようにしています。
まとめ
とりあえず、usd の Plugin を作りたい、カスタマイズしたい...といった場合、 どこから着手したらよいのか どう準備したらいいのかをちゃんと理解できていなかったのですが チュートリアルの構造を読むことで色々と理解できました。
基本的な考え方は、 plugin/usd/###/resources/plugInfo.json このように、作成した Plugin をロードするための json を配置し、 この json に作成した Plugin 関連の情報を記述することで usdView のカスタムプラグインだったり、カスタムスキーマだったりが 扱えるようになります。
これに、Python の場合はコピーするだけで良いですが C++の場合はビルドして、所定の場所に dll や ヘッダーをリリースする処理を CMakeLists.txt に書くことで、 USD ビルドをしたときに自作プラグインも一緒にビルド・リリースできるように できるわけですね。
ロードするための plugInfo.json と、C++のビルド部分などが結構混ざっていて 以前カスタムスキーマを作っていたときは 理解できてなかったことが多かったのですが 今回 UsdViewPlugin を書くことで、だいぶ手順が整理できた気がします。
準備して理解できるところまでが長かったですが これでだいぶできることが増えたはず...!